Elemen HTML
Elemen HTML didefinisikan oleh tag awal. Jika elemen berisi konten lain, itu berakhir dengan tag penutup, di mana nama elemen diawali dengan garis miring seperti yang ditunjukkan di bawah ini dengan beberapa tag -
| Tag Pembuka | Content | Tag Penutup |
|---|---|---|
| <p> | Ini adalah konten paragraf. | </p> |
| <h1> | Ini judul konten. | </h1> |
| <div> | Ini adalah konten pembagian. | </div> |
Jadi tag diatas <p> .... </p> adalah elemen HTML, <h1> ... </h1> adalah elemen HTML lainnya. Ada beberapa elemen HTML yang tidak perlu ditutup, seperti elemen <img ... />, <hr /> dan <br />. Ini dikenal sebagai elemen batal.
Dokumen HTML terdiri dari tree elemen-elemen ini dan mereka menentukan bagaimana dokumen HTML harus dibangun, dan jenis konten apa yang harus ditempatkan di bagian mana dari dokumen HTML.
Tag HTML vs. Elemen Elemen HTML didefinisikan oleh tag awal. Jika elemen berisi konten lain, itu berakhir dengan tag penutup. Sebagai contoh, <p> adalah tag awal paragraf dan </p> adalah tag penutup paragraf yang sama tetapi <p> Ini paragraf </p> adalah elemen paragraf. Nested Elemen HTML
<!DOCTYPE html>
<html>
<head>
<title>Nested Elemen HTML</title>
</head>
<body>
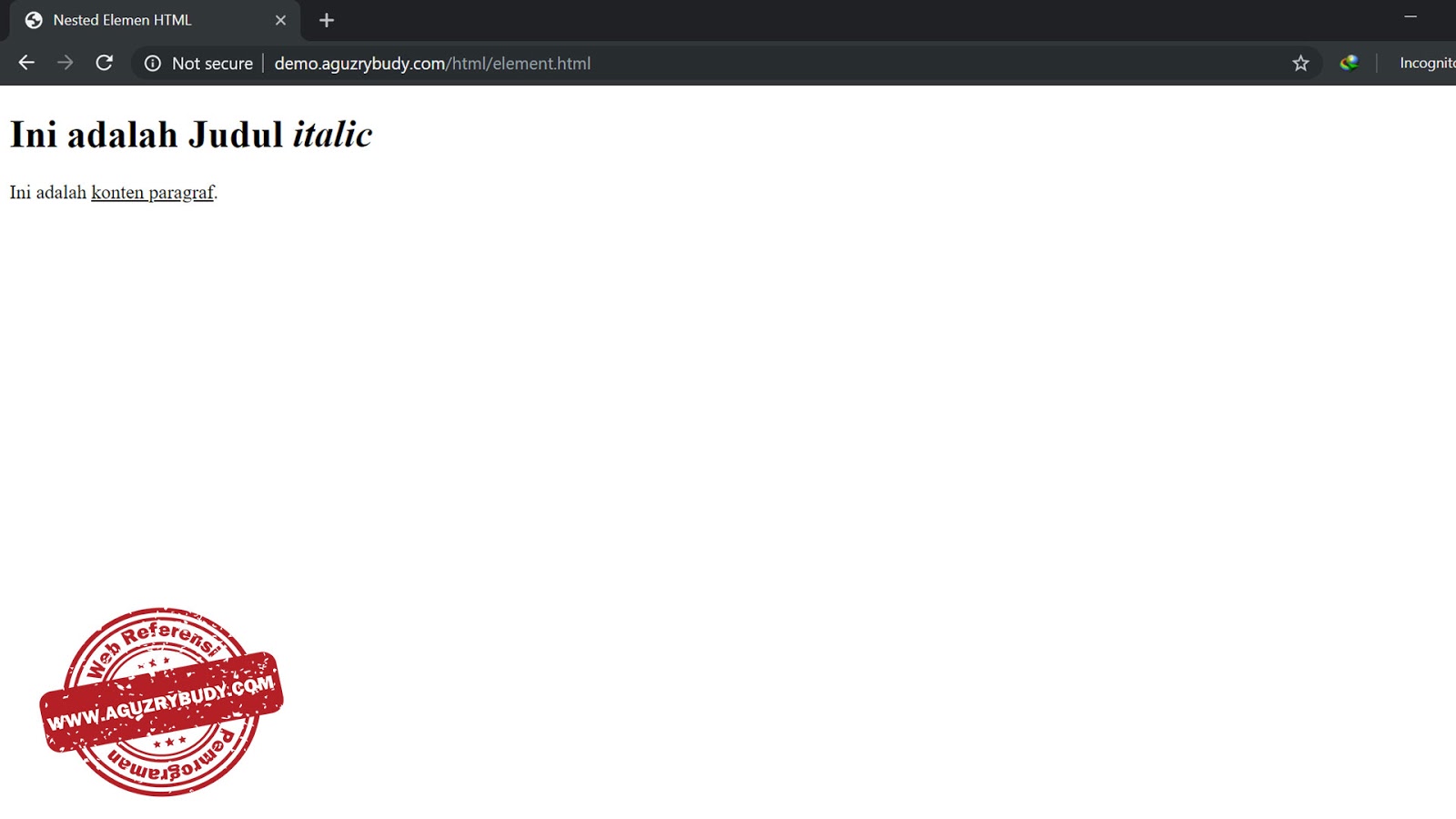
<h1>Ini adalah Judul <i> italic </i></h1>
<p>Ini adalah <u>konten paragraf</u>.</p>
</body>
</html>
Kode diatas akan menampilkan hasil berikut -
Sampai disini dulu tutorial dari kita, semoga tutorial ini bermanfaat bagi anda dan jika bermanfaat jangan lupa di share, atas segala kekuranganya mohon dimaafkan, jika ada yang ingin ditanyakan silahkan tinggalkan komentar.